
Muse, Edge Animate, Dreamweaver, Edge Web Fonts, Edge Reflow, Edge Code. Then, install the Adobe Edge Inspect extension for Google Chrome and the mobile device application (Android). Clemson is now licensed for the complete Adobe Creative Cloud a suite of.

You can download Adobe Edge Inspect with Adobe Creative Cloud account.Īfter installing the application, open it and enter your Adobe Creative Cloud login information. Let's find out soon! Install Adobe Edge Inspectįirst, you need to install Adobe Edge Inspect application.
#Chrome ectensions for adobe edge code how to
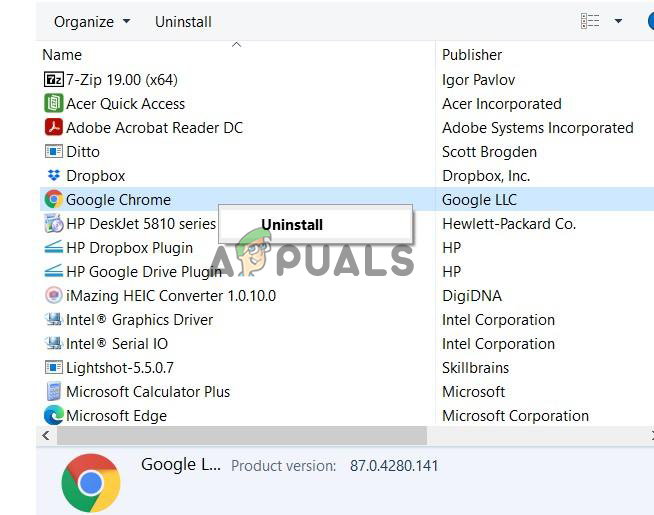
In this article, will show you how to perform a website responsiveness check with Adobe Edge Inspect. Enabling rapid development including animations created via Adobe Animate, AIR supports the deployment of applications on desktop and mobile platforms. Moreover, if you implement specific features, use touch interaction on your site, you can immediately see how it works. Mobile browsers have slightly different characteristics from desktop versions, so you can find many possible issues that only happen in mobile browsers. Find Acrobat Reader in that list and set it to have all of its defaults. Try going to Settings - Apps - Default Apps and then click on the link to go to Set defaults by app. The Edge Tools and Services include Edge.


#Chrome ectensions for adobe edge code pdf
However, there really is no better alternative than checking the website directly on an actual mobile device. If you set Microsoft Edge to have all of its defaults, Edge will open PDF files in the Edge browser Window. Adobe has officially launched its Edge Tools with HTML5, CSS3 and JavaScript services for designers and developers. In general, we can test a responsive website by minimizing the width of the browser window or just using the bookmarklet (a small script in the browser's bookmark bar) responsive. You've built a responsive website and it's time to test it.


 0 kommentar(er)
0 kommentar(er)
